
Javascript Call Stack and Memory Heap
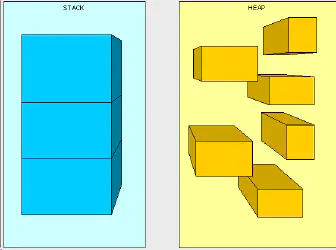
This is a brief overview of how the Javascript engine uses the call stack and memory heap to keep a hold of the execution context. The engine needs to track where we are in the code (call stack) and somewhere to store and remove values (memory heap)
honeypot email: objekt@objekt.click